Tachyons VS Bootstrap
Compared to Tachyons, Bootstrap is higher level framework, but Bootstrap is heavy. Bootstraps btn class adds over 400 lines of CSS code to the HTML element.
Customisation of Bootstrap is frustrating. To change the look and feel of Twitter, one would need to look into long pages of code adding even more lines and probably many !important directives.
Dakota Lee Martinez in his article provides a button example created with Tachyons, which is elegant and simple.
<a class="pa2 bg-light-gray link ba bw1 bg-hover-moon-gray black br3" href="#">
Link Button
</a>
Above code adds padding with class pa2, light grey background with bg-light-gray, link class removes hyperlink’s underline, class ba adds border and its width is set by bw1, bg-hover-moon-gray changes background on hover.
Tachyons Vs Bootstrap in the eyes of developers
In a comment of stackshare Bridget Sarah says Bootstrap is pain to override and you can tell from distance if you are using Bootstrap as every thing looks similar. She has found Tailwind CSS, which she finds better and faster than Bootstrap. According to Daniel Eden, Designer at Facebook, Tachyons documents and limits properties of components which he calls subatomic design. These subatomic properties are composed to create components, rather than recreating components and its variants.
Tachyons developer, Adam Morse in this talk at DevShop London 2016, talks about motivation behind Tachyons. He discusses the problem of continuous over-riding your own written CSS code, writing tons of CSS code, struggle to keep all this info in your head and the need to refactor 200Kb CSS file. His answer to the problem is Tachyons. SUIT CSS (Style Tools for UI Components). was the initial inspiration that lead to creation of Tachyons. Unlike Bootstrap where you redefine a component multiple times, SUIT had a class which would not redefine itself or mutate later.
Tachyons Primer
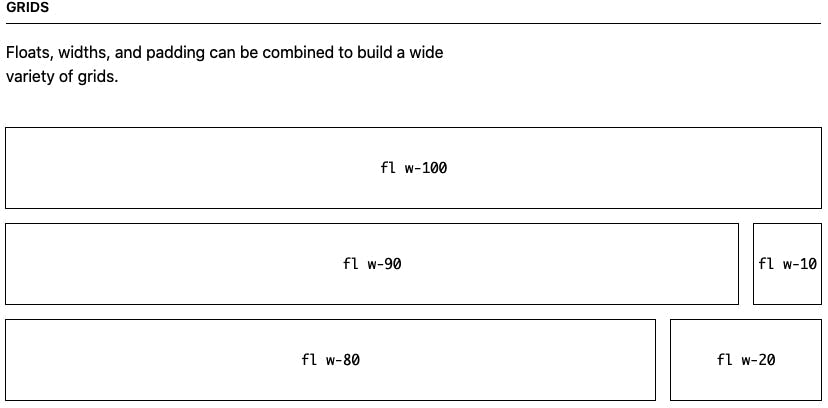
Tachyons CSS Grids and Colour


To find more classes check Tachyons Styles page.
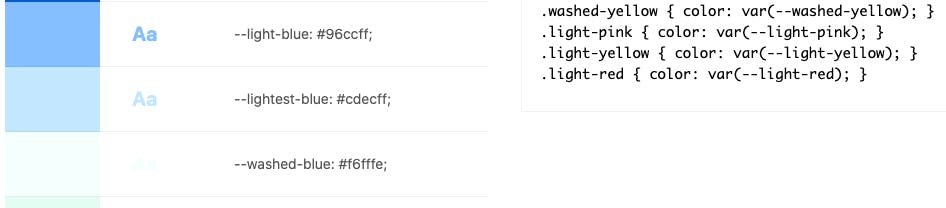
Cheatsheet with colours and relevant class names for text, backgrounds and borders.
Some friendly colour combinations by Tachyons.
Tachyons Installation and usage
CDN
Quickest and easiest method is to include tahyons in HTML head section.
<link rel="stylesheet" href="https://unpkg.com/tachyons@4.10.0/css/tachyons.min.css"/>
NPM
Check Tacyons npm or simply run following.
npm install --save-dev tachyons@4.10.0
or use Git repo and build locally
git clone git@github.com:tachyons-css/tachyons.git
cd tachyons
npm install && npm start
I am also on Twitter. You can follow me there as I regularly tweet about my journey.